How to Create an Intuitive User Interface (UI)
Pixbrand Team
Published: 14/11/2024

The user interface of your app or website is frequently the initial point of interaction with users in the digital age. If they can’t figure out how to navigate it quickly and effortlessly, they’ll leave. This is where intuitive user interface design becomes relevant. But what exactly makes a UI intuitive, and how can you design one that improves the overall user experience (UX)?
What Is an Intuitive User Interface?
An intuitive user intuitive interface design is one that users can comprehend immediately without any user manual or instructions. It’s familiar and user-friendly, making it easy for users to navigate and accomplish their objectives. Essentially, an intuitive user interface should be easy to use without requiring any thought.
Why is Intuitive Design Important?
An intuitive User interface is important because it enhances the overall user experience. If a user-friendly interface design is in place, users can navigate and complete their tasks without confusion, resulting in a positive experience, increased user satisfaction, and strong retention. A poorly designed UI can frustrate users, leading to decreased engagement and potential loss of business.
Understanding User Behavior

A good understanding of user behavior is fundamental to well-designed products. Users generally approach your app or website with predetermined goals, that is to finish their work as quickly and effortlessly as possible. A user-friendly interface design will make it easy to meet these expectations by using familiar patterns and predictable behavior.
Users don’t want to waste time figuring out how to use an interface. They expect familiar elements, like buttons or icons, to function as they would elsewhere. A successful intuitive user interface design taps into these expectations and allows users to navigate without a second thought.
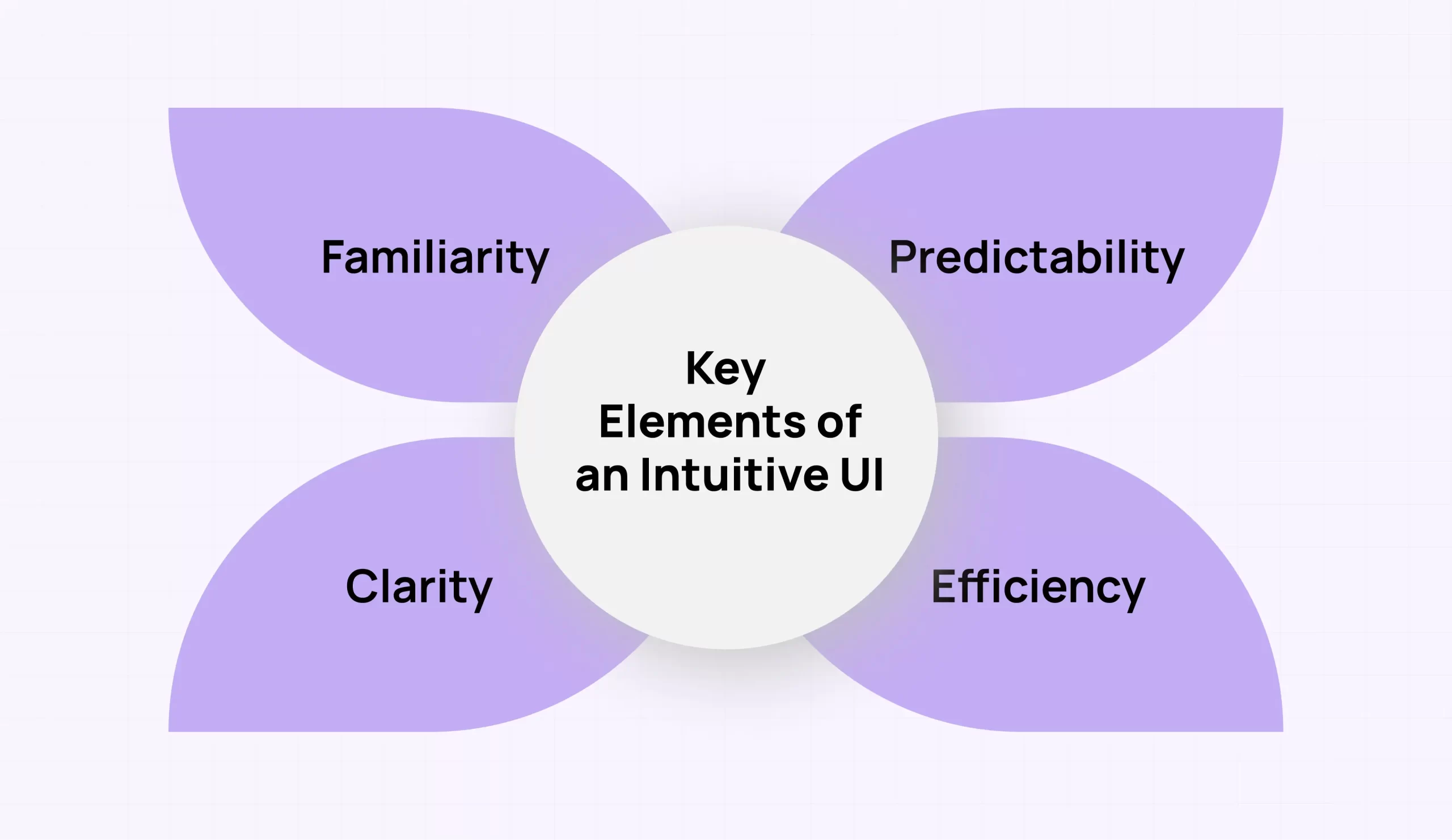
Key Elements of an Intuitive UI

Several critical elements contribute to making an interface intuitive. These include familiarity, predictability, clarity, and efficiency.
Familiarity
Interfaces with familiar elements are easier for users to interact with. This includes recognizable icons, like a magnifying glass for searching or a “hamburger” menu for navigating. Familiarity in UI, lessens the cognitive load, allowing users to concentrate on finishing tasks instead of learning how to engage with the design. These recognizable components are integrated into a user-friendly interface design to facilitate navigation.
Predictability
This is very essential in creating an intuitive UI. Users should know what happens when they click on a specific button or link. For instance, if a button says “Download”, the user should assume that clicking it will begin the download. Predictable interfaces build user confidence and ensure they meet users’ expectations.
Clarity
Clarity is about reducing unnecessary complexity. The layout needs to be simple, and the user actions should be clear. A cluttered and complex interface will always make its users irritated and perplexed. UI design best practices recommend clear labeling, concise language, and removing elements that don’t serve a purpose. Clear, simple visuals also contribute to a more intuitive design, making the user journey smoother.
Efficiency
The goal is to help users to complete tasks with as few steps as possible. An efficient UI minimizes the number of actions required to perform a task. Using features like shortcuts, auto-fill, and responsive design helps to streamline the UX. An efficient user-friendly interface design will allow users to interact quickly and complete tasks without unnecessary delays.
Best Practices for Designing Intuitive UI

Follow these UI design best practices while creating an intuitive and user-friendly interface design:
- Keep it simple: Complex features and multiple options can overwhelm users. For an intuitive and streamlined design, keep it simple.
- Strong visual hierarchy: A core principle of UI design best practices- use color, contrast, and font size to highlight important actions or information and guide user attention with simplified navigation.
- Maintain consistency: Keep similar navigation across different pages to avoid losing user interaction. Uniform fonts, buttons, and styles promote familiarity and reduce confusion.
- Test with real users: Usability testing helps identify issues and refine the interface based on actual user behavior, ensuring a more intuitive experience.
- Provide feedback: Feedback reassures users that the system is functioning as expected. Let users know when actions are successful with confirmation messages or loading indicators.
Conclusion
An intuitive user interface design is crucial for a seamless user experience. By applying UI design best practices like simplicity, consistency, and user testing, you can build a user-friendly interface design that keeps users engaged.
Need expert help? Contact PixBrand for tailored UI UX design solutions!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.